Die riechen einfach sooo gut
typ.o, 18. Juli 2005 um 08:23:59 MESZ
[Thema: Schafe]
|
Im Erzgebirge wird das alte Handwerk des Bockshornschnitzens noch gepflegt, hört man.
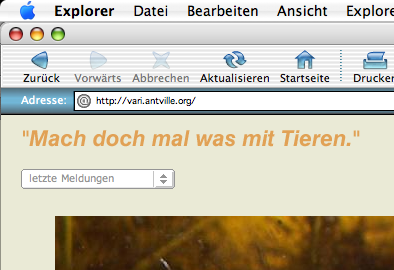
(Das übersteigt ja meine kühnsten Erwartungen hier. Danke an alle. Im übrigen bewegen Sie sich noch auf Layout-Testgelände, weshalb mir Feedback darüber, wie die Seite in diversen Browsern aussieht, hoch willkommen ist. Wichtigste Frage: Sitzt die Menüzeile bündig am Dropdown-Menü, so wie auf diesem Bild hier? Oder ist da eine längere Lücke?)

ichichich,
18. Juli 2005 um 08:39:58 MESZ
die sitzt hier unter osx-tiger(safari/firefox), unter winxp und win2000(jeweils ie/firefox) einwandfrei...
pappnase,
18. Juli 2005 um 08:42:56 MESZ
Stimmt, is' mir eben aufgefallen.
Bei Firefox 1.0.4 ist eine längere Lücke.
the thilo,
18. Juli 2005 um 08:44:18 MESZ
pappnase,
18. Juli 2005 um 08:52:37 MESZ
Im Thread ist es ok, nicht, auf der Hauptseitebei ff 1.0.4
schmerles,
18. Juli 2005 um 08:52:56 MESZ
stimmt, hab im thread nachgesehen...
pappnase,
18. Juli 2005 um 08:54:13 MESZ
Kuck ich mir heute abend mal an.
ichichich,
18. Juli 2005 um 08:56:59 MESZ

Sieht so aus, als wären die beiden Tabellenzellen auf 50% ...
edit:
td style="padding-left: 20px;"
td class="navi" width="100%"
Ja, die linke ohne width, die rechte mit 100%, das ist es vielleicht?!
typ.o,
18. Juli 2005 um 11:17:53 MESZ
Das ist Gebastel, ich weiß, aber nur so siehts wenigstens im IExplorer okay aus. Kuck ich heute abend nochmal systematisch rein.
ichichich,
18. Juli 2005 um 11:39:36 MESZ
auch auf Opera8 unter win2000 keine Probleme. Mir ist nur der link farblich zu nahe am Hintergrund. Wenn aber nur ich das denke, lassen Sie es.
rollinger,
18. Juli 2005 um 13:19:52 MESZ
ich möchte herrn rollinger gerne zustimmen — was die link-farbe und deren geringen kontrast angeht; wenn ich darf. auf das display des powerbooks muss man immer irgendwie von schräg unten schauen, um zu sehen, was da steht. ansonsten: layout, idee und inhalt des blogs sind tadellos. danke :-)
blau.filter,
18. Juli 2005 um 19:31:48 MESZ
Okay, hab bissel gebastelt. Besser jetzt? Und passt das Menü bei Ihnen?
ichichich,
18. Juli 2005 um 23:56:48 MESZ
Alles gut hier (Mac OS X 10.4.2 + FF 1.0.5).
Nicht, dass es eine Rolle spielen würde, aber im IE 5.2 Mac sieht's etwas anders aus:

(Ich habe die Menüzeile gefunden: sie fängt ungefähr über dem 6. Bild an… Aber zum Glück gibt's den IE Mac ja eigentlich gar nicht mehr!)
blau.filter,
19. Juli 2005 um 06:27:52 MESZ
purrfect! Isch liebe so schlichte sachen... (geht jetzt auf allen brausern gleich gut hier...)
typ.o,
19. Juli 2005 um 07:14:44 MESZ
Gestern abend mit allen verfügbaren Windows-Brausern getestet & für gut befunden. Dann bei iCapture gekuckt, wie es wohl auf dem Mac aussehen würde: Scheint so, als käme der Mac-Brauser, den sie dort einsetzen, mit absoluten Positionierungen via CSS nicht 100%ig zurecht. Ich habe allerdings nicht verstanden, in welchem Brauser die ihre Screenshots machen und ob der auch tatsächlich Relevanz besitzt in der Mac-Welt.
Da kümmere ich mich irgendwann nochmal drum.
ichichich,
19. Juli 2005 um 10:07:05 MESZ
Machen Sie sich mal bitte nicht so viel Stress. Es sieht in allen wichtigen Browsern gut aus. Bisher habe ich nur positive Resonanz gelesen (gehört, um physikalisch korrekt zu sein) und keine einzige Beschwerde über das Layout. Und irgendwelche minimalen Verschiebungen o.ä. trüben nicht den Genuss. Das soll hier ja schliesslich Spass machen — den Lesern und dem Initiator ebenfalls. Also: cool down, lay back and enjoy!
blau.filter,
19. Juli 2005 um 18:52:33 MESZ
Sie haben ja Recht, aber sowas hier ist schon ein wenig ärgerlich:

ichichich,
19. Juli 2005 um 21:02:47 MESZ
ja, ich weiß. das hat aber absolut nichts mit dem verwendeten browser oder OS zu tun, sondern mit der grösse. wenn Sie in Ihrem FF/Win mal Strg+'+' drücken, siehts da genau so aus. irgendwie skaliert '.header' oder '.title' und die position der auswahl nicht, was zu diesen verschiebungen führt. mehr kann ich jetzt auch nicht rausfinden — gehe gleich zu trunken und genau %~}
blau.filter,
19. Juli 2005 um 21:18:28 MESZ
Schau mal einer an, wieder was gelernt, ich HTML-Genie ich.
Stößchen!
ichichich,
19. Juli 2005 um 21:21:50 MESZ
prost! freut mich — keineswegs bewandert; oder höchstens leicht — , ihnen bei diesem tollen projekt geholfen zu haben dürfen. (-;
blau.filter,
19. Juli 2005 um 21:28:42 MESZ
CSS! CSS und nicht HTML. Trennung von Inhalt und Gestaltung. [Mantra]
blau.filter,
19. Juli 2005 um 21:35:26 MESZ
Kommentar:
Please login to add a comment
|

